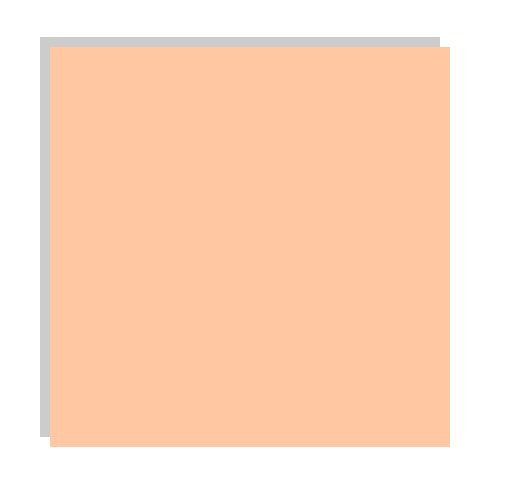
今天要來說說如何為一個div加上陰影,我們先來看看效果如何,我創造出一個橘色的方塊,並且在他的css中輸入
box-shadow:5px 5px 10px 5px #cccccc;
就會有以下的效果
先來解釋那行程式碼的意義,box-shadow共有四個參數和一組色碼,但是後面兩個參數若為零是可以省略的,這四個參數分別為:
陰影往右移 陰影往下移 增加模糊效果 陰影加大,最後則是想作為陰影的顏色
這些敘述好像有點難懂,我們一步一步來看
首先,你可以將box-shadow想像為本來就存在一個與該方塊大小相同的影子,在你做其他設定前他都會被隱藏在這個方塊的正後方
若設定box-shadow全為零,並且選了一個灰色
box-shadow:0px 0px 0px 0px #cccccc;
則方塊不會露出任何陰影,因為都在橘色方塊的後方
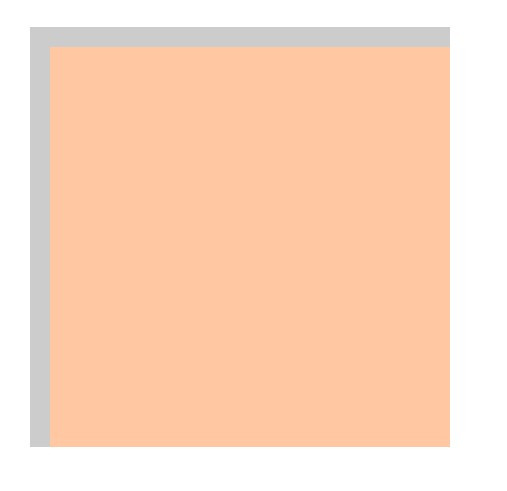
接下來試著加入第一個參數,也就是將陰影往右移
box-shadow:10px 0px 0px 0px #cccccc;
則陰影的灰色方塊就會被往右移動10px而露出來
再來試試看第二個參數,將陰影往下移
box-shadow:0px 10px 0px 0px #cccccc;

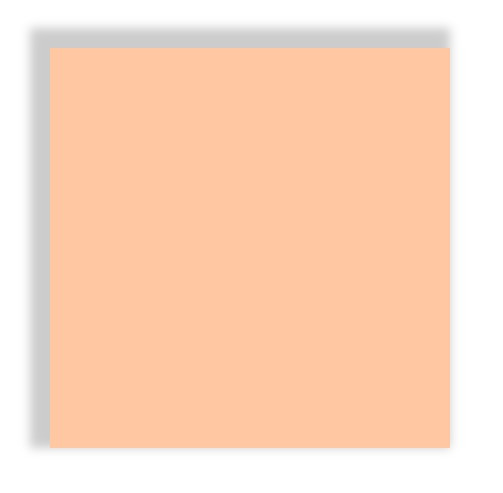
接下來是第三個,增加模糊效果
box-shadow:0px 0px 10px 0px #cccccc;
因為模糊效果有一半是向外擴散,所以即使不移動陰影也能觀察到
最後是將陰影的面積擴大
box-shadow:0px 0px 0px 10px #cccccc;
這個語法是將陰影往上下左右各增加10px,所以橫向與直向都各增加了20px
這時候你可能會想問,如果想將陰影向左或向上移呢?
只要在前兩個參數輸入負數就能解決這個問題了
box-shadow:-10px -10px 0px 0px #cccccc;

從這張圖更可以明顯地觀察出,陰影是被"移動"而不是被"增加"的
所以如果你希望讓陰影可以與物體切齊,則需要再將陰影放大10px
box-shadow:-10px -10px 0px 10px #cccccc;
就能得到想要的效果
這時候再加上模糊的效果
box-shadow:-10px -10px 10px 10px #cccccc;

你會發現模糊並不是從你設定好的位子開始向外擴散,而是一半的向內遞增,一半的向外遞減,如果想讓陰影的實心部分與方塊切齊,則需要把模糊的效果考慮進去,因此陰影必須再放大5px
box-shadow:-10px -10px 10px 15px #cccccc;

只要掌握參數設定的原理,就可以在做的過程中調整出想要的陰影樣式
這時候再回去看一開始的範例,你是否可以理解為什麼這些數字會導致這樣的陰影了呢?
